前々職では、デザインをしたりしていたんですが、もともとコーディング畑で仕事をしていたので、デザイナーとしての能力はやはり力不足だなと転職活動を通じて痛感してました。デザインの基本みたいなのは本や記事を読んだりしていて理解しているつもりではありますが、ノンデザイナーから抜け出せるかどうかっていうレベルだと思います。インハウスといえど一応次の会社での職種はWebデザイナーという肩書きなので、インプット/アウトプットを増やして行きたいところです。
そんなこんなで色んな勉強をしているんですが、タイポグラフィの勉強をしていて、フォントの組み合わせ考える時に、参考になるなと思ったサイトがありました。
Typewolf

Typewolf
こちらは、フォントの組み合わせ関して色々な情報が得られるサイトです。Web上にあるサイトのWebフォントの組み合わせを毎日紹介しているので、実際どんな風に使われているのかなんか分かって参考になります。他にもおすすめのフォント、参考文献やブログがあったりとなかなか充実した内容だと思います。
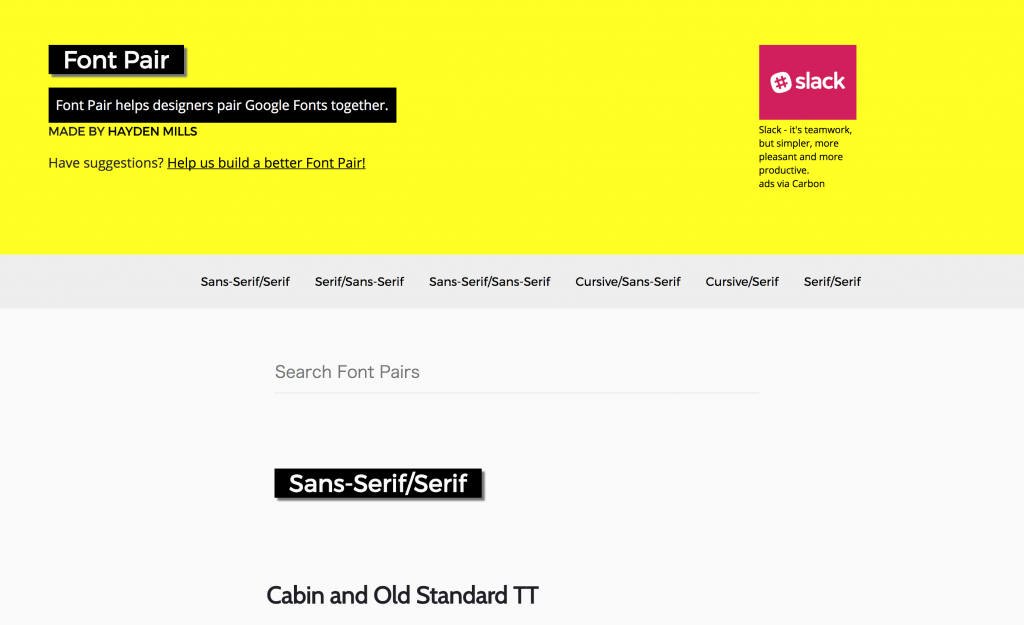
Font Pair

Font Pair
こちらは、Google Fontsの組み合わせに特化したサイトです。構成はシンプルで、「見出し」と「本文」の一覧がずらーっと並びます。Google Fontsでの組み合わせを見つける時に便利そうですね。使われているフォントのダウンロードができるので、すぐに使いたい時にもありがたいですね。
日本のサイトだと使いどころが限られてしまいそうではありますが、英語でタイトルやサブタイトルを書きたいとかなんて時に良さそうだなと思います。本当は、こういうサービスの日本語版みたいなのがあれば良いのですが、日本語のWebフォントの特性上なかなか難しそうです。いつか読み込みに関するブレイクスルーが起きるんじゃ無いかと勝手に期待しているんですが、自由に日本語のWebフォントが使える世の中になると嬉しいですね。
standards (2017-03-25)
売り上げランキング: 78,487
